It is possible to add interest to presentations, emphasize points, or make presentations look more interesting using figures.


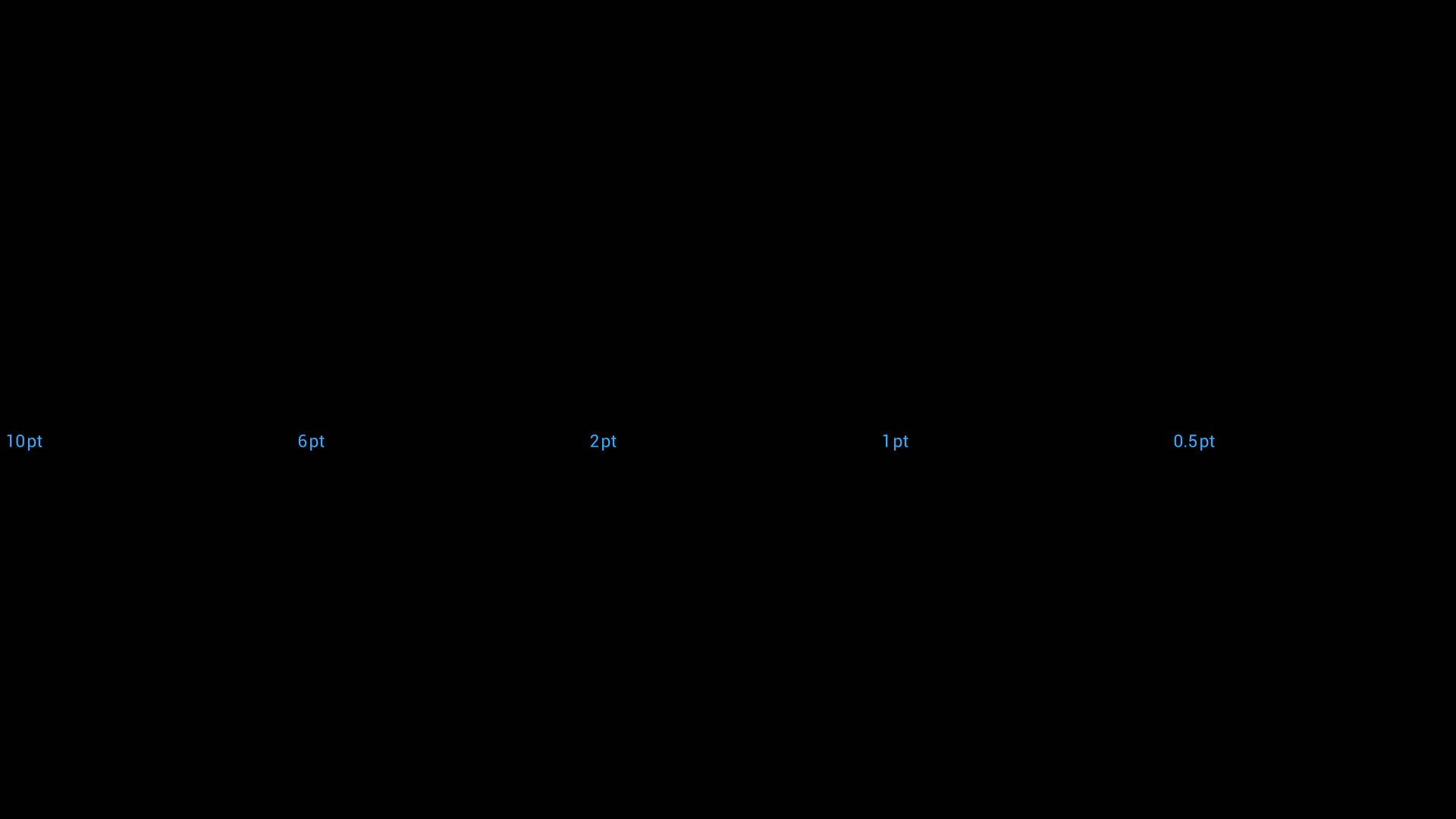
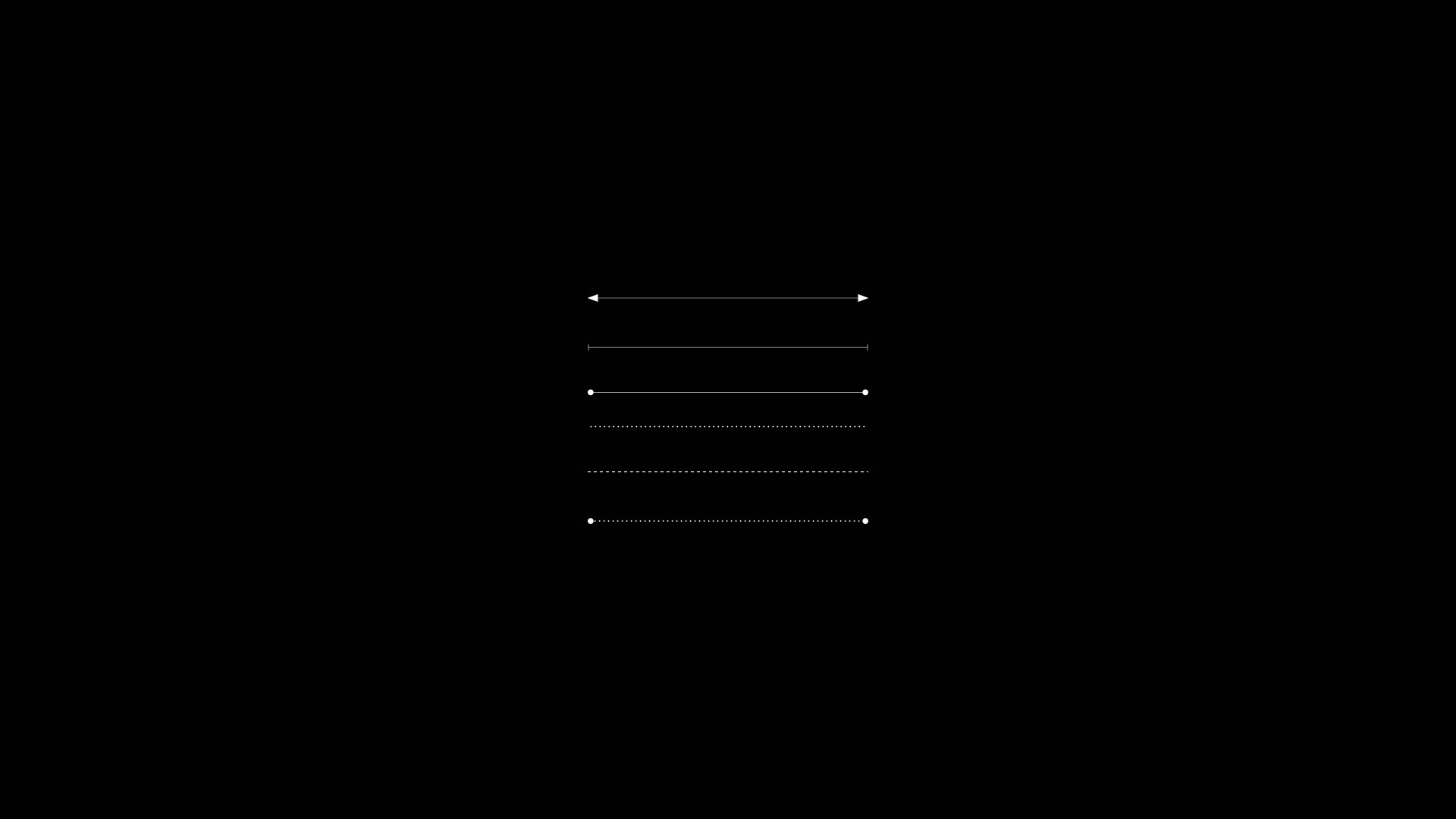
Lines

Basic Shapes & Flow Chart

Arrows

Callouts
or dashed lines can be used. It is possible to highlight the desired graphics
or to display them as part of a diagram or process graphic.

- Used for separating important items of the text
- Used for stressing titles or separating keywords
- Use the title at the top starting point
-
Used for separating the parts within items. The size of letters between lines is eight points
-
The leader uses one-point lines to connect, separate, and mark consecutive lines - Used for separating parts within items

Lined List
Massive texts divided into categories and subcategories are shown. They are suitable for texts with multiple levels.

Alternating Flow
They show information groups or sequential steps of projects, processes, or workflow. They emphasize interactions or relations between information groups.

Converging Radial
The relations of concepts or components to central ideas are shown.

Vertical Bullet List
Out-of-order or grouped information blocks are shown.

Pyramid
Proportional, interconnected, or hierarchical relations are shown
Flow chart symbols are connected with arrows indicating the direction of process flow

Flow Chart 01
It is a diagram, a work tool which graphically expresses the activities and tasks executed by system users.

Flow Chart 02
It shows information on the organization hierarchy and the reporting relationship.
They can be highly useful for highlighting or sympathizing with presentation areas, including charts, pictures, or diagrams.

Step Down Process
They show descending processes with multiple steps and substeps. They are good for small texts.

Nondirectional Cycle
They show the successive sequence of steps, tasks, or events in circular flow charts. They stress connection among all components.
This term is used to explain short texts set to larger types than the rest of the page and to draw attention.

icon type
The function of a callout basically is similar to that of a photo caption or explanation.

box type
Callouts are inserted to enhance the attention to the content and explain it additionally.





















































